
Syncfusion DataGrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and
In this list you' find the 10 best jQuery & Vanilla JavaScript libraries to generate flexible, dynamic data tables (data grids) on the web applications. I hope you like it. Originally Published Nov 14 2019, up date d Feb 22 2023 Table of contents: jQuery Data Table Plugins Vanilla JS Data Table Plugins jQuery Data Table Plugins:

Getting Started with JavaScript Data Grid using agGrid YouTube
The 5 Best Data Grid Libraries for your Project. 1. AG Grid. AG Grid is a JavaScript data grid that allows you to manage large datasets with a lot of plug-and-play functionality. Although it was initially made for Angular, it now also supports JavaScript, React, and Vue. It supports real-time data streaming.

jui_datagrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and Svelte.
The Fastest JavaScript Data Grid — A Performance Analysis There are many data grid offerings in the market that tout enhanced capabilities to display and manage analysis. We set out to see.

Useful JavaScript Data Grid Libraries — Smashing Magazine
A List of JavaScript Spreadsheet and Data Grid Libraries Last Update: Jan 8, 2024 - Contributions welcome! Frameworks: Any Feature Any License Sort by Popularity 55 results react-window React components for efficiently rendering large lists and tabular data. 14,937 1,013,946 786 6 KB 32 247 Custom Formatters Headless Maintained Open-source

Syncfusion DataGrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and
Five Fast JavaScript Data Grids — A Performance Review Which one is your favorite? by Johan Isaksson · Sep. 04, 19 · Analysis Like (7) Save Tweet Share 23.1K Views Join the DZone community and.

jsgrids Spreadsheet and data grid libraries for JavaScript
Here is a list of 7 best JavaScript data grid libraries that help developers convert a regular HTML table into a spreadsheet-like data grid for organization, analysis and storage of data in tabular form. Have fun with it. Originally Published July 13, up date d Feb 25 2023 1. Excel-like CRUD Data Grid Library - Handsontable

10 Best Javascript Grid Layout Libraries 2019 Bashooka in 2020 Grid layouts, Javascript
Best JavaScript Data Grids and Spreadsheets React Table 23270 2969 177 ⚛️ Hooks for building fast and extendable tables and datagrids for React Handsontable 18674 2954 451 JavaScript data grid that looks and feels like a spreadsheet. Available for pure JavaScript, React, Vue, and Angular. Luckysheet 15234 2204 685

Five Fast JavaScript Data Grids — A Performance Review DZone
AG Grid calls itself the best JavaScript library for creating data tables, and for good reason. Major highlights of the library include its excellent performance, no dependency on third-party libraries, and smooth integration with all the major JavaScript frameworks such as Angular, React, and Vue.js.

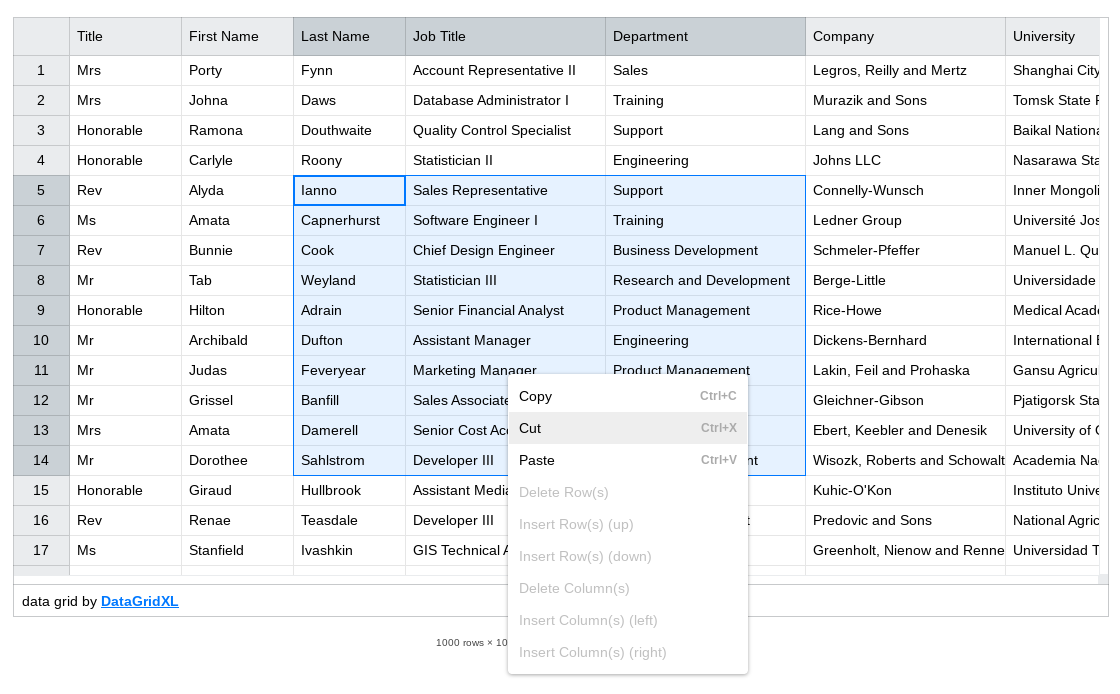
DataGridXL Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and Svelte.
JavaScript grid libraries are essential tools for web and mobile applications that need to display and manipulate large amounts of data. In this blog post, you will learn about the features and advantages of some of the most useful and best data JavaScript grid libraries, including Sencha's Ext JS, which offers unparalleled performance, customization, and integration.

Useful JavaScript Data Grid Libraries — Smashing Magazine
Extensible Grid.js takes advantage of an advanced pipeline to process data. The pipeline is very easy to extend and improve. Free and open-source Grid.js is Free and open-source, published under MIT license. Grid.js is a lightweight JavaScript table plugin that works on all web browsers and devices.

5 open source JavaScript datagrids for your next project LogRocket Blog
Top 5 JavaScript datagrids Having seen some of the importance of using a datagrid, let's take a look at some of them. React Table React Table is a headless, open source, lightweight, and extensible data table. By headless data table, it means it does not control how your markup renders or UI elements.

Useful JavaScript Data Grid Libraries Yes Web Designs
Wijmo's JavaScript datagrid, FlexGrid, offers the DataMap feature as a simple way to provide the grid with automatic lookup capabilities, such as displaying a customer name instead of their ID. FlexGrid will add drop-downs to columns using DataMaps with valid items to use when editing cells. DataMaps also supports dynamic DataMaps and DataMap.

Syncfusion DataGrid Best JavaScript Data Grids and Spreadsheets for React, Angular, Vue and
9 JavaScript Data Grid Component Libraries to Use By Durga Prasad Acharya Implementing a responsive and user-friendly JavaScript data grid is a challenging task. But it's not if you choose the right one! You can use various libraries to deploy all your data in a tabular form and make your next move in web development.

How to Bulk Edit Columns in JavaScript DataGrid
For this article I have compiled a list of 13 Best JavaScript Data Grid Libraries for developers, by which they can easily add grid functionality to their tables and can perform several functions like paging, sorting and filtering on large data sets.

TOP 5 JavaScript DataGrid Widgets by Webix Medium
A free, open source, fully featured JavaScript table / data grid generation library. Create interactive data tables in seconds with Tabulator. A free, open source, fully featured JavaScript table / data grid generation library. Tabulator. Documentation; Examples; News; Community; Version 5.5 Released! Click to checkout the new features.

Sencha Ext JS The Most Secure, Fastest, and FullFeatured JavaScript Grid Library 1stWebDesigner
This article will introduce the top 5 JavaScript data grid libraries, with an accompanying feature comparison to help you pick the best one for your next project. 1. React Table: A Collection of Custom React Hooks https://react-table.tanstack.com/ React Table is an open-source, lightweight, extensible data table for React applications.