
The Best WordPress Plugins for Creating Charts and Graphs (2022)
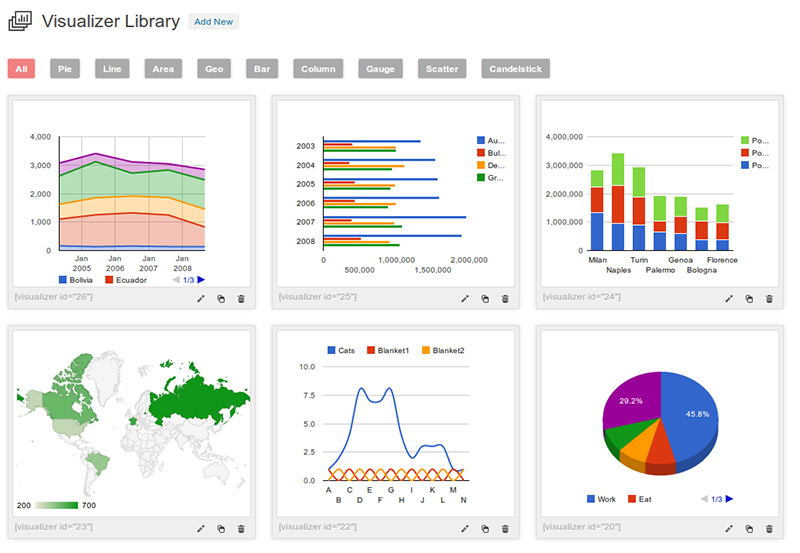
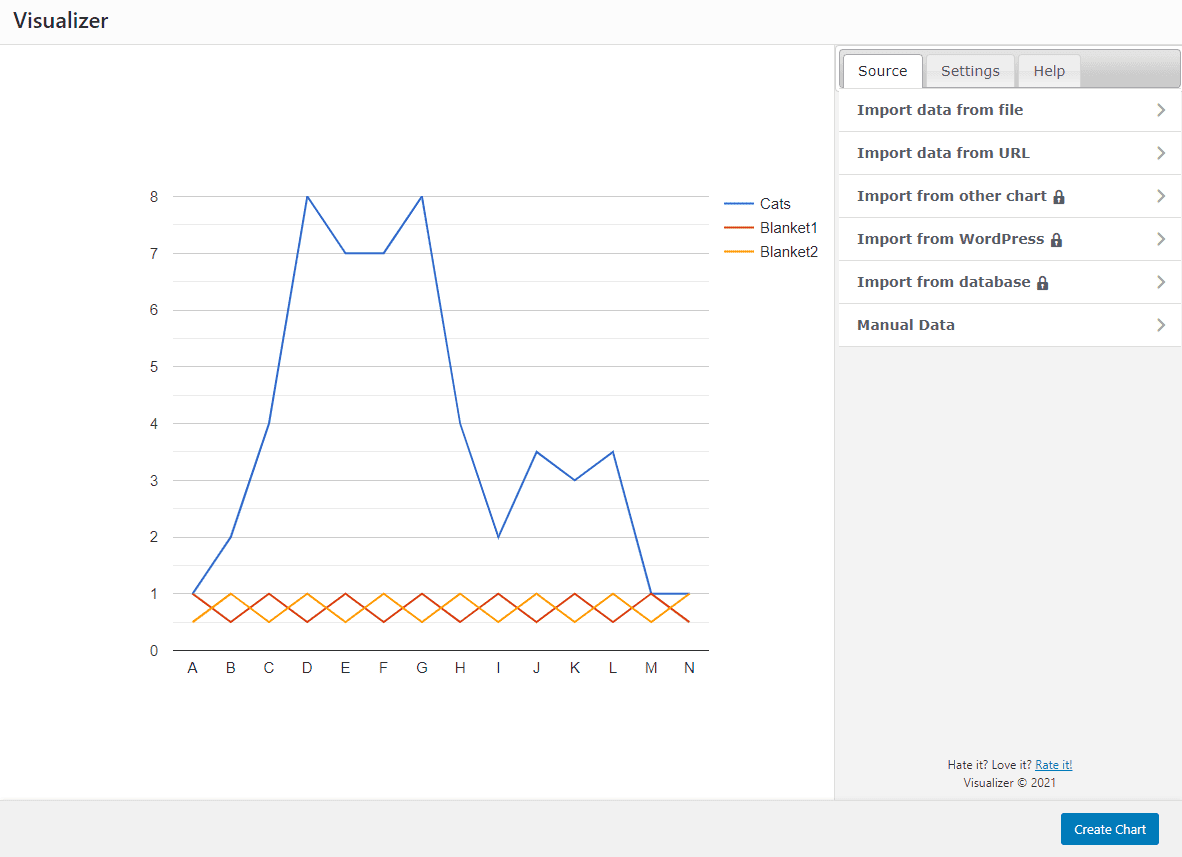
Visualizer: Tables and Charts for WordPress plugin is a powerful and easy to use plugin used to create, manage and embed interactive, responsive charts & tables into your WordPress posts and pages.. The plugin uses Google Visualization API, DataTables.net and ChartJS to add responsive & animated charts, graphs and tables, which support cross-browser compatibility and display perfectly on.

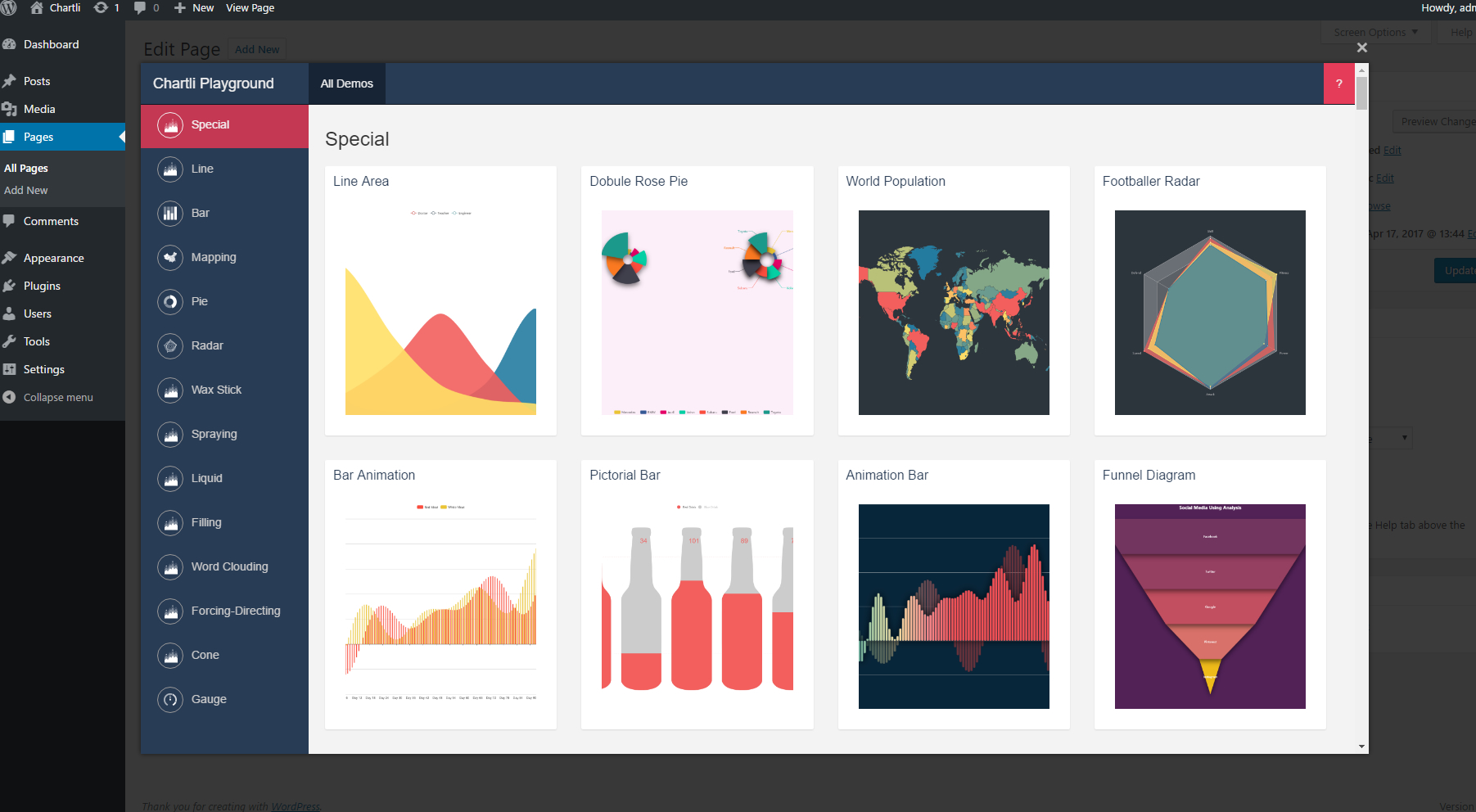
Chartli Wordpress Interactive Chart Plugin by yellowred CodeCanyon
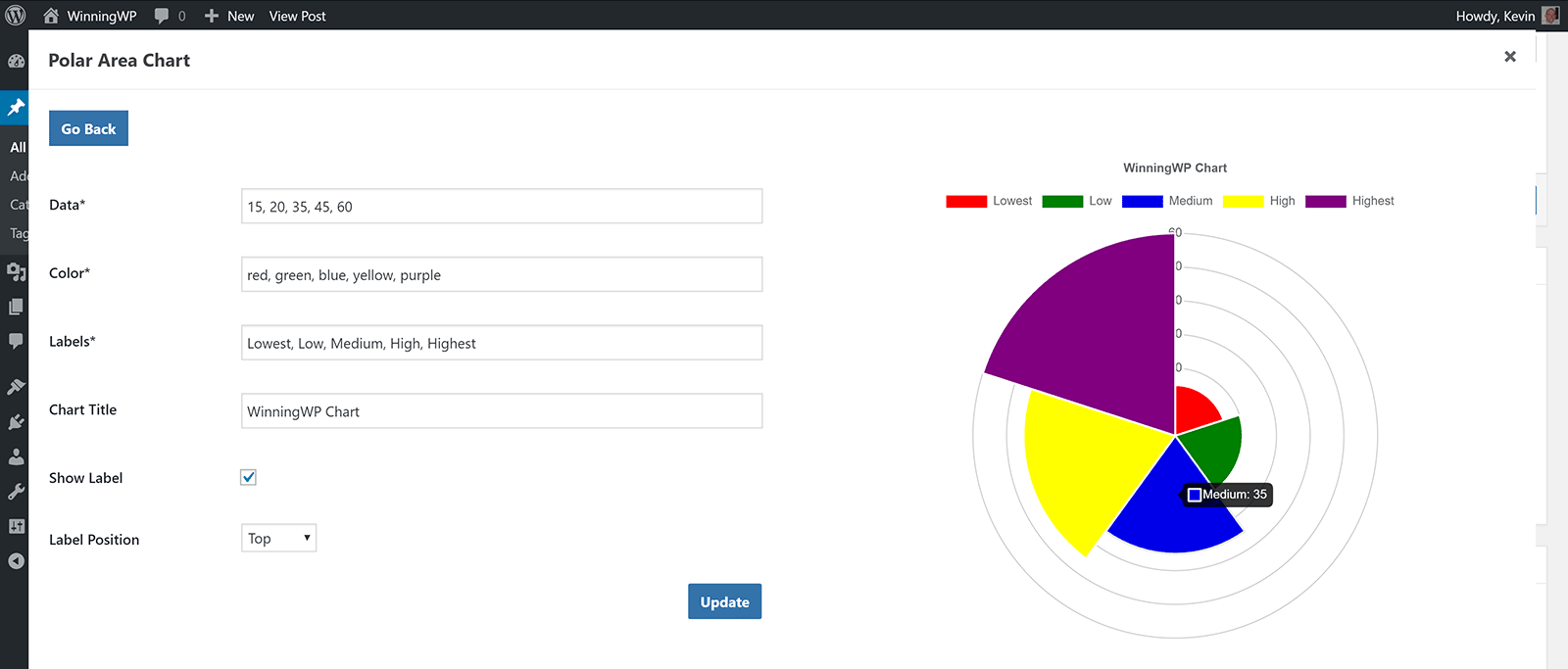
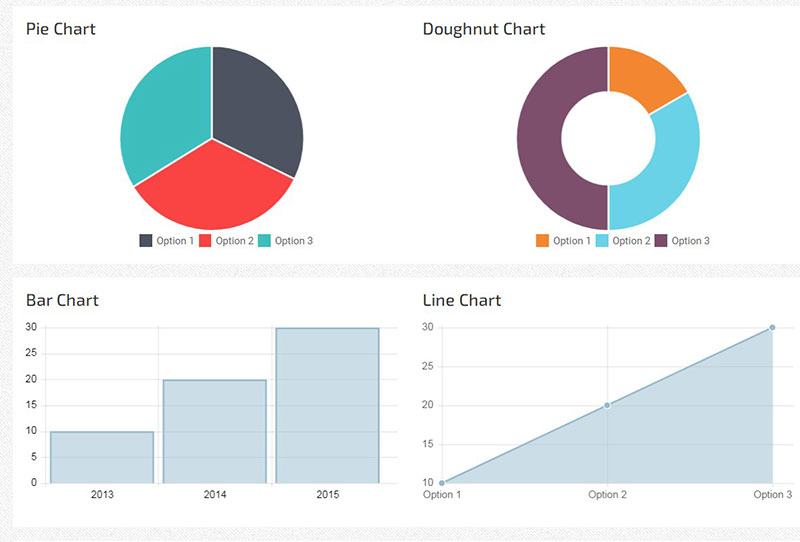
7. WP Charts and Graphs — FREE. Last on our list is the free plugin WP Charts and Graphs. This basic plugin supports six chart types: Pie chart, polar chart, doughnut chart, line chart, bar chart and radar chart. All you need to do is add titles and their corresponding data, then click the generate button.

5 Best WordPress Plugins to Display Pie and Bar Charts in Posts
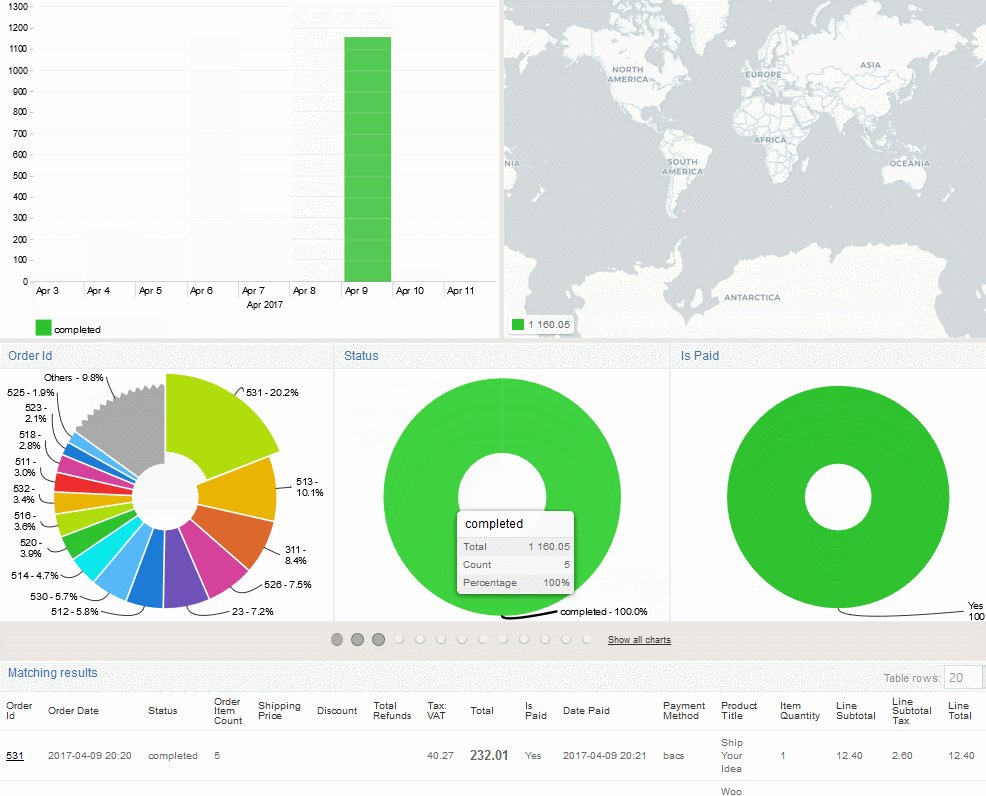
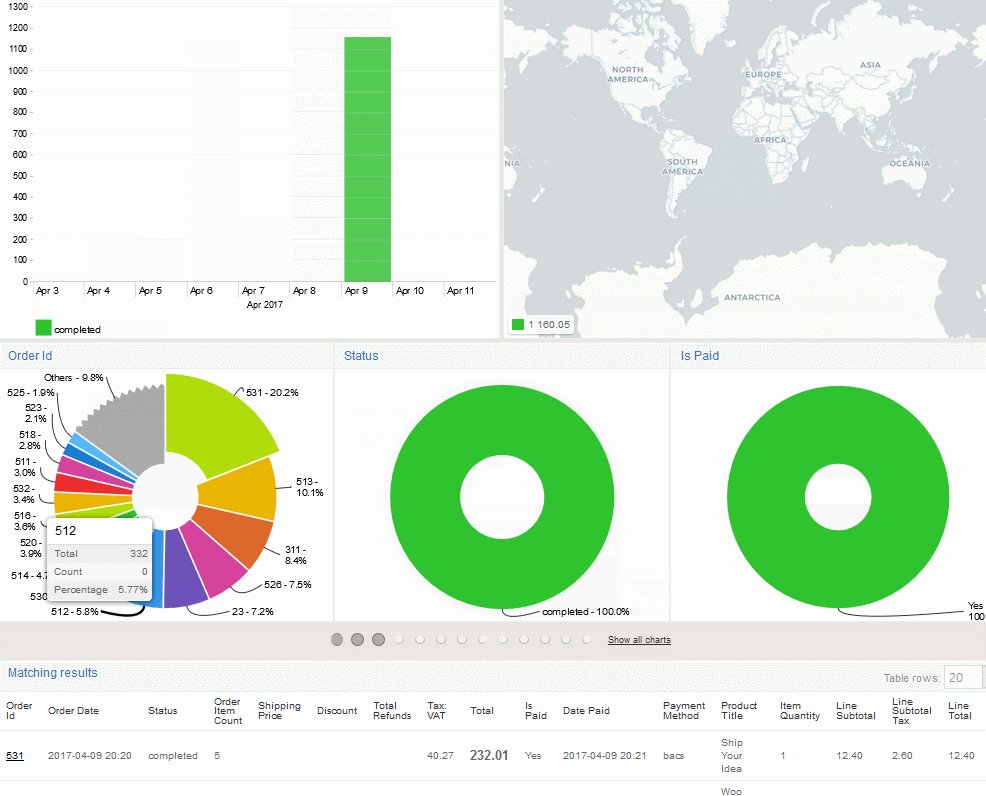
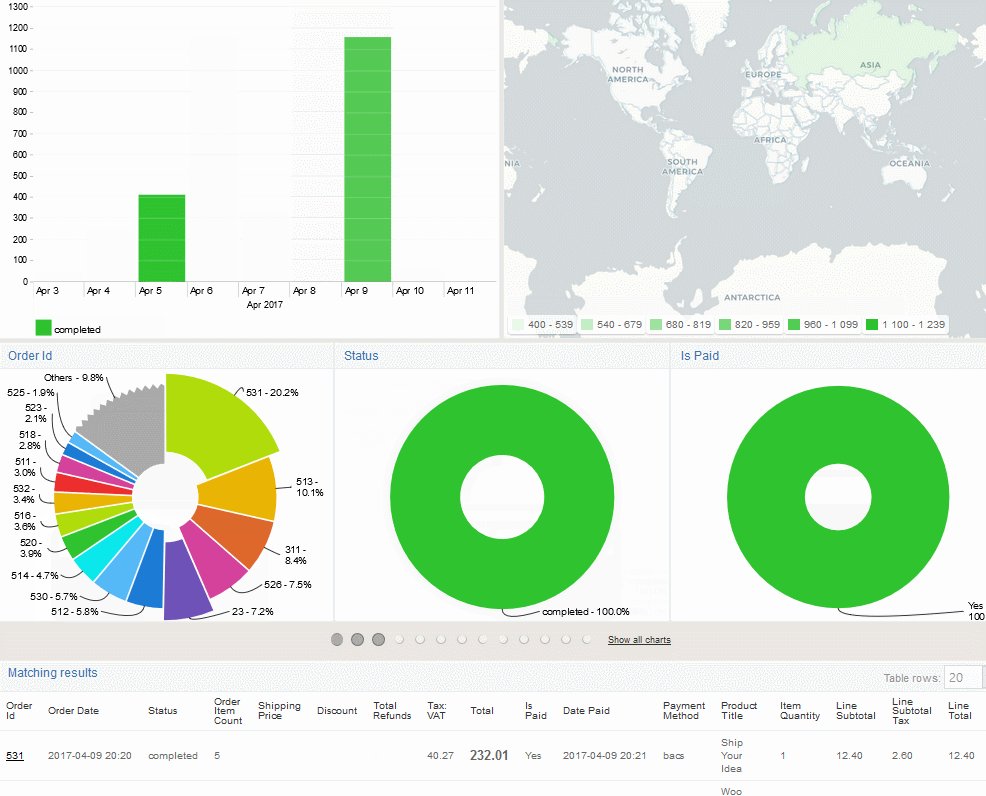
An additional benefit to the plugin is that when the shortcode is embedded, the graphs are interactive. Users can mouse-over, for instance, a section of a pie chart for a more detailed look at that particular segment. When you consider this is a free plugin that generates dynamic graphs and charts like this, we can't help but be impressed.

Top 2 Chart and Graph WordPress Plugins Sina Extra
Charts, Graphs, COVID Widgets with iChart. Responsive Charts and graphs are now easy to build and add to any WordPress page with just a few clicks and shortcode generator. iChart is a chartjs implementation to add beautiful, responsive graphs & charts to your site easily - directly from WordPress page or posts editor. GeoChart is supported in the Pro version.

Visualizer Pro Charts and Graphs WordPress Plugin WPExplorer
WordPress Chart Plugin is designed to build both static and dynamic charts, graphs and diagrams for your WordPress website. Interactive Charts WordPress can display in three methods: manually inputting data, linking to your Google Spreadsheet, or querying your preferred database.

5 Best WordPress Chart Plugins for Visualizing Data LaptrinhX
TL;DR - Best WordPress Plugins for Data Visualization. Visualizer: Best for creating, managing and embedding responsive tables, chart and graphs - anywhere. Data Tables Generator: Best advanced data table creator. M Chart: Best solution for controlling spreadsheet data and turning it into a chart. iChart: Best for adding charts and graphs.

5 WordPress Chart Plugins for Data VisualizationXpeedStudio
3. amCharts: Charts and Maps. amCharts: Charts and Maps is perhaps the most powerful WordPress chart plugin and data visualization tool that you can use. More importantly, it's a fully free plugin - with a caveat. Although the plugin is free, it's meant to work alongside the amCharts software.

6 Best WordPress chart plugins for data visualization GravityKit
Description. WP Charts and Graphs plugin gives you a powerful chart generator on your WordPress admin. It is also allows you to see the chart immediately on the admin before you publish it. It is pretty simple, you specify the titles and the values, choose the chart type, then the plugin automatically generate the shortcode which you can.

How to Create Great WordPress Charts With These Plugins
Final thoughts on the best WordPress chart plugins. WordPress is an excellent platform for creating and sharing charts and graphs. With the help of plugins, you can easily create interactive charts, graphs, and tables to display your data in an organized manner! In this post, we review the 6 best WordPress chart plugins.

6 Best WordPress chart plugins for data visualization GravityKit
Overall, a WordPress chart plugin simplifies the process, but it still gives you most of the features you'll need for your blog posts. 4 Effective WordPress Charts and Graphs Plugins. Before we get started with a tutorial on how to create beautiful WordPress charts and graphs, we want to walk through the best plugins to accomplish what you need.

5 Best WordPress Chart Plugins for Visualizing Data
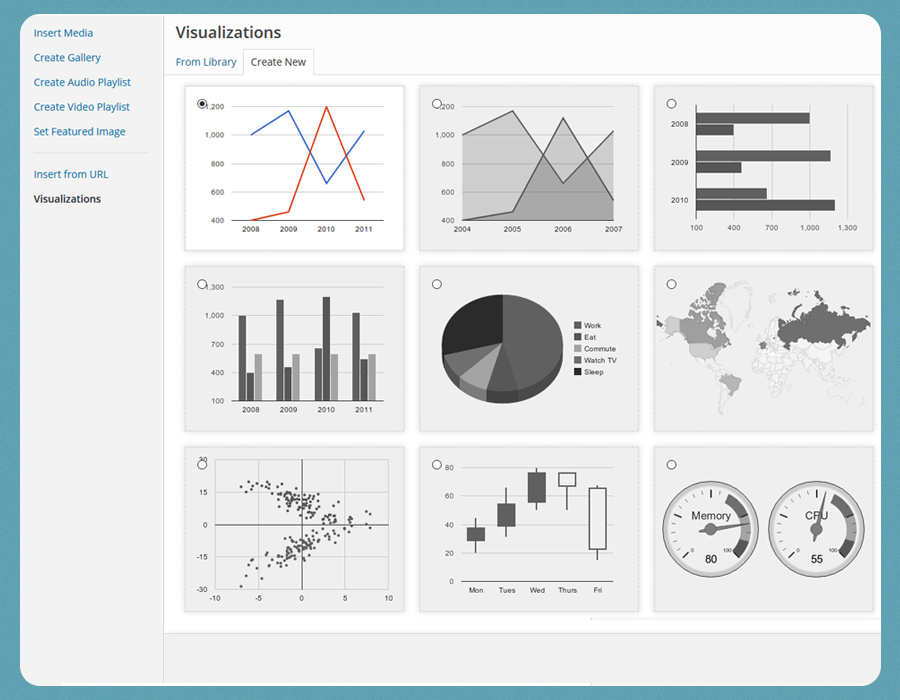
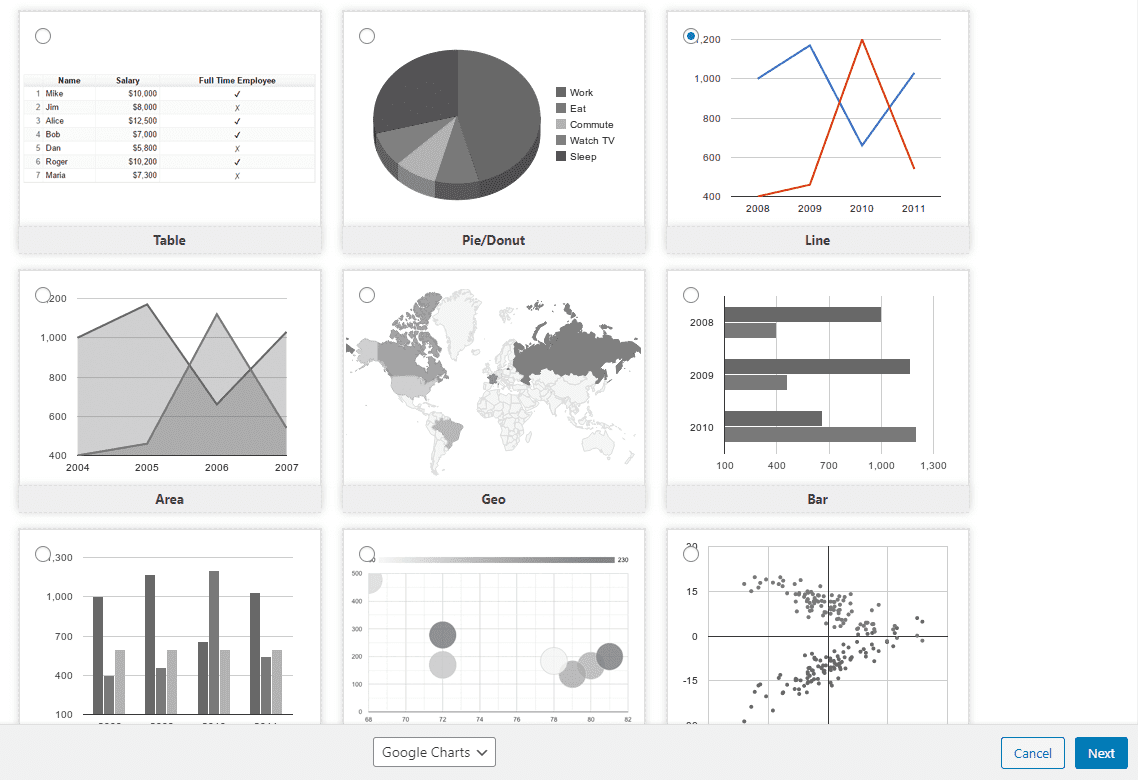
15 Chart Types Available. Visualizer offers a variety of options for displaying your data, including the DataTables table, 12 charts from google charts, and 6 charts from Charts.js. Visualizer allows you to select from various chart types and presents data in a visually appealing and easy to understand manner.

Best WordPress Charts Plugin Ultimate Guide for Data Visualization 2023
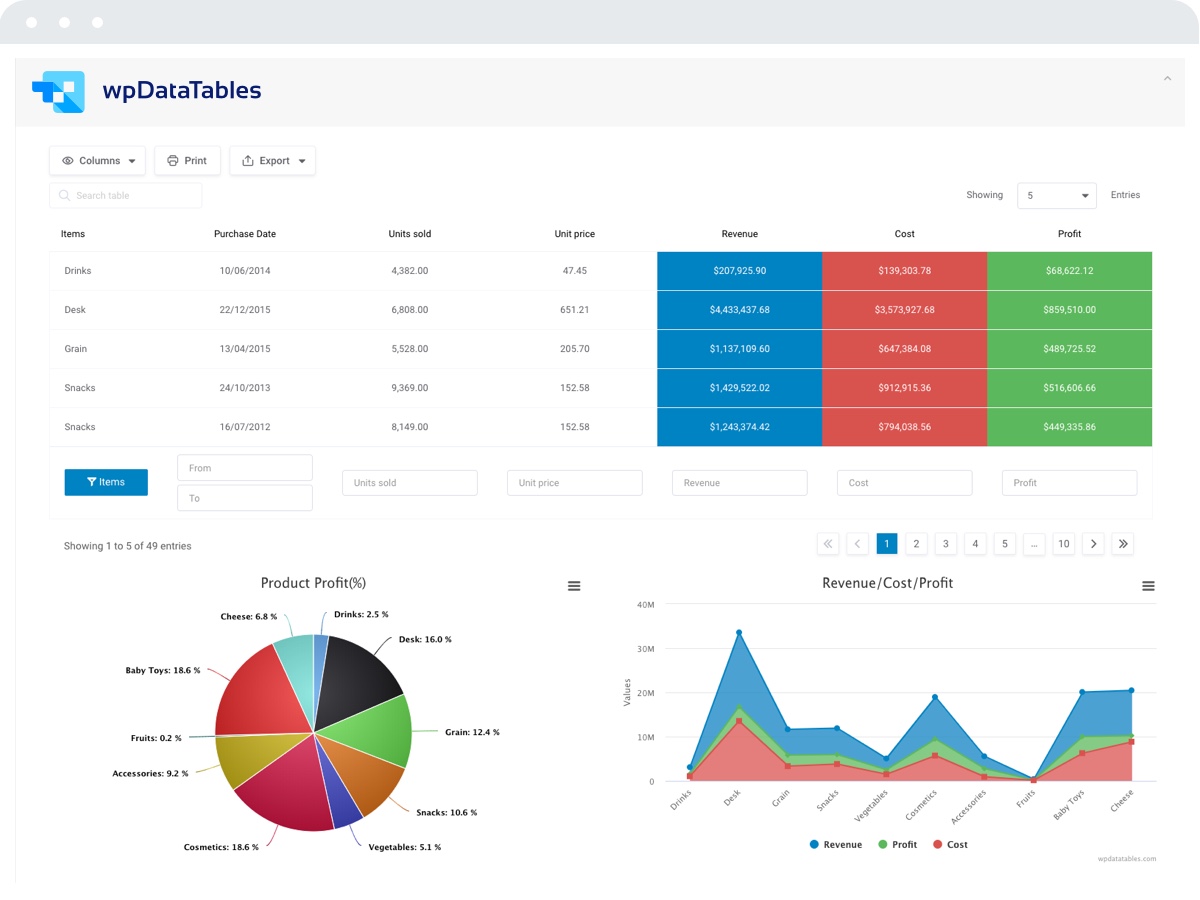
This WordPress chart plugin includes support for diagrams, charts, and graphs, front-end table editing, an option to export and import CSV files, and much more. WooCommerce integration is also available to help you create searchable & filterable product tables. #3. ZeGuten. Download Link.

10 Best WordPress Chart Plugin in 2022
Description. Visualizer: Tables and Charts for WordPress plugin is a powerful and easy to use plugin used to create, manage and embed interactive, responsive charts & tables into your WordPress posts and pages. The plugin uses Google Visualization API, DataTables.net and ChartJS to add responsive & animated charts, graphs and tables, which.

5 Best WordPress Chart Plugins for Visualizing Data
Description Charts, Graphs, COVID Widgets with iChart. Responsive Charts and graphs are now easy to build and add to any WordPress page with just a few clicks and shortcode generator. iChart is a chartjs implementation to add beautiful, responsive graphs & charts to your site easily - directly from WordPress page or posts editor. GeoChart is supported in the Pro version.

8 Best Data Visualization & Charts WordPress Plugins 2023 TechBlog
WordPress Chart Plugin is designed to build both static and dynamic charts, graphs and diagrams for your WordPress website. Interactive Charts WordPress can display in three methods: manually inputting data, linking to your Google Spreadsheet, or querying your preferred database. Create an unlimited number of wordpress chart using the various.

15 Interactive Charts WordPress Plugins for Data Visualization WP Solver
How To Create a Chart In 4 Easy Steps. 1. Create a new chart by clicking on the Add New button. 2. Select your preferred chart type. 3. Add your data with your preferred source method. 4. Copy the shortcode and paste it into your post/page.